Its easy to create Firefox themes by adding your own images.If you capable enough there are very advance theme making tools also.Firefox themes — also known as “personas” — can change the way your browser looks, making it more personal.
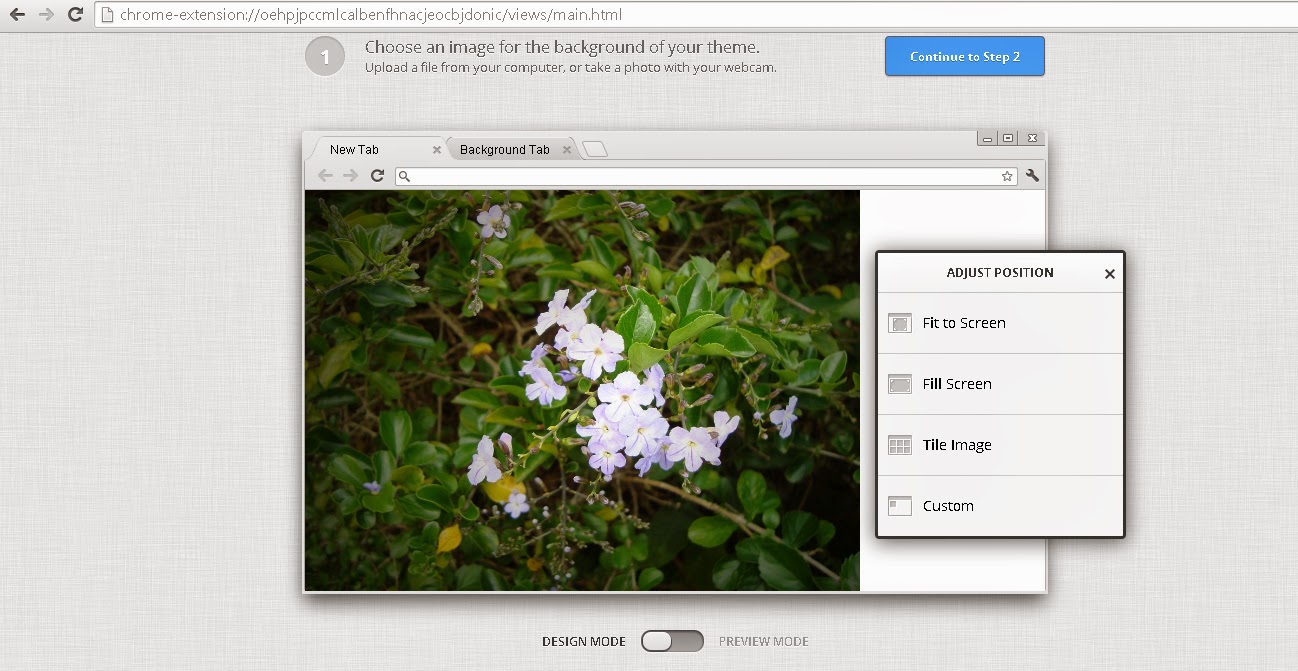
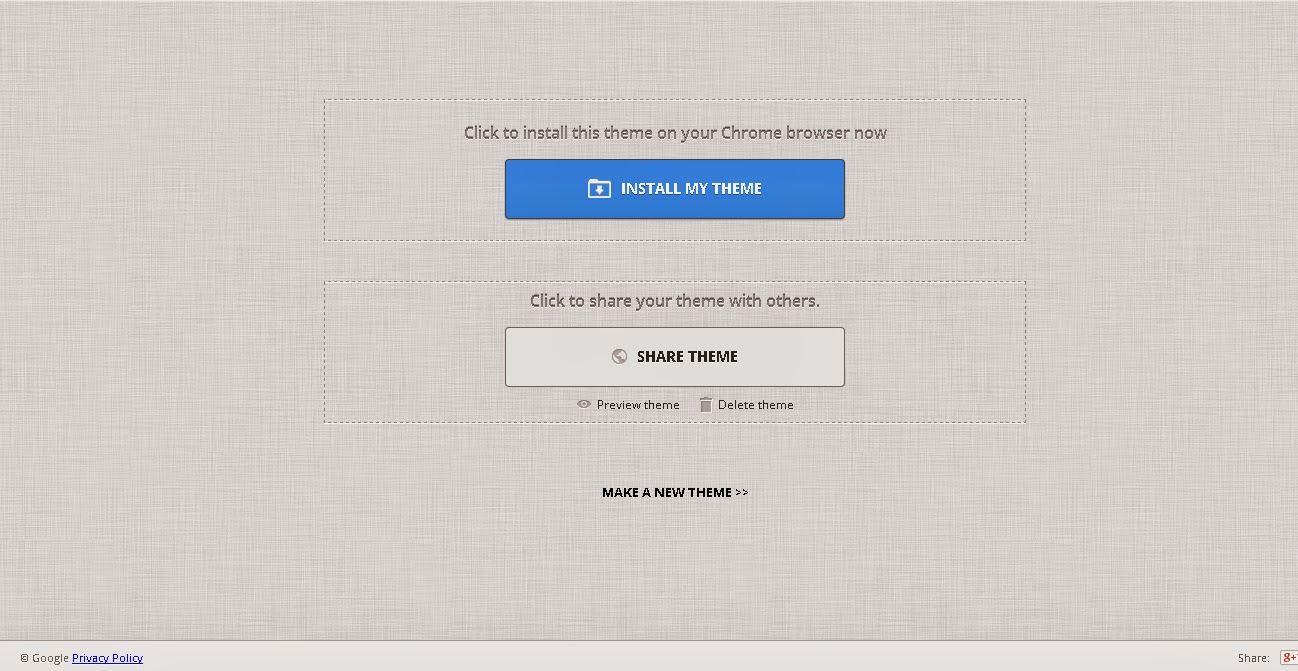
This isn’t too hard — all you need to do is find a background image or two and crop them to the correct proportions. Chrome users can check How to create simple themes for your Chrome Browser...
Get Your Images Ready
A simple firefox theme consists two images.The header image is behind everything at the top of the Firefox window, and the footer image is behind the Find and add-on bars at the bottom of the window. The latest versions of Firefox remove the add-ons bar unless you install an extension to bring it back, so the top image is much more important. You’ll only see the bottom image when you press Ctrl+F to use the Find toolbar.
You can find pre-made firefox themes from
here.
First, choose a nice image that will work well on your top toolbar. Mozilla
advises that “Subtle, soft contrast images and gradients work best; highly detailed images will compete with the browser UI.” the top right is the most visible part so its better to choose an image considering that fact. As you resize the browser window, more of the left side of the image will become visible.
These are the Sizes of the images you need
- Header Image: 3000 pixels wide x 200 pixels tall, PNG or JPG format, 300 KB maximum file size
- Footer Image: 3000 pixels wide x 100 pixels tall, PNG or JPG format, 300 KB maximum file size
Its better to find an image which suffice those requirements.BTW why not try your skills and do some Photoshop to create the image :). Anyway its up to you to design it!Or get a normal image and crop it using PhotoshopPixlr or any other software according to requirements mentioned!
You’d then crop your image — select Image > Crop in Pixlr — and you’d end up with a correctly sized image. You can now save it to your computer (File > Save in Pixlr). Repeat this process if you want a footer image, but make sure it’s only 3000×100 instead of 3000×200.
Enable and Configure Your Custom Theme
There is a way to test your theme without installing it!.To create a custom theme without submitting it to the Mozilla themes website, install Mozilla’s official
Personas Plus extension. Restart your browser after installing it, click the Personas Plus icon on your toolbar, and select Preferences. Activate the “Enable custom personas” check box and click OK.
Now click on Personas Plus icon on the toolbar and go to custom Persona and click Edit.You'll get a window with an interface to add your images and select text colors.You will notice that when you add the image you'll be able to see it automatically appear on your browser.So browse for the header image file you created earlier and it will automatically appear on your Firefox toolbar.
Note that the footer image is optional — you’ll really only see if when you use the Find bar these days. If you don’t select a Footer image, the Find bar will just look like a normal part of the interface without any themes. Most people will probably be happy with that.
Select appropriate text and accent colors to make the browser’s toolbar text and icons stand out.
The resulting theme will work on every operating system, whether you’re using Firefox on Windows, Linux, or Mac OS X.
Showing your Theme to the world!
You can easily do this from Mozilla add-ons gallery website.All you need is a developer account its easy to create.So other people will be able to browse, install, and rate your theme on the Mozilla add-ons gallery website, use the
Submit a New Theme page on Mozilla’s website.