Its really easy to create a simple theme in Google Chrome! Google’s Chrome Web Store offers a variety of
themes for Chrome, which include background images for your new tab page and custom colors.
There is a official Google app which allows you to create a custom Google theme quickly and easily!
You can even share the themes you create.
Getting Started
First grab the
My Chrome Theme app from Google.install it from the Chrome Web Store. It will appear on your new tab page, where your other installed Chrome apps do.
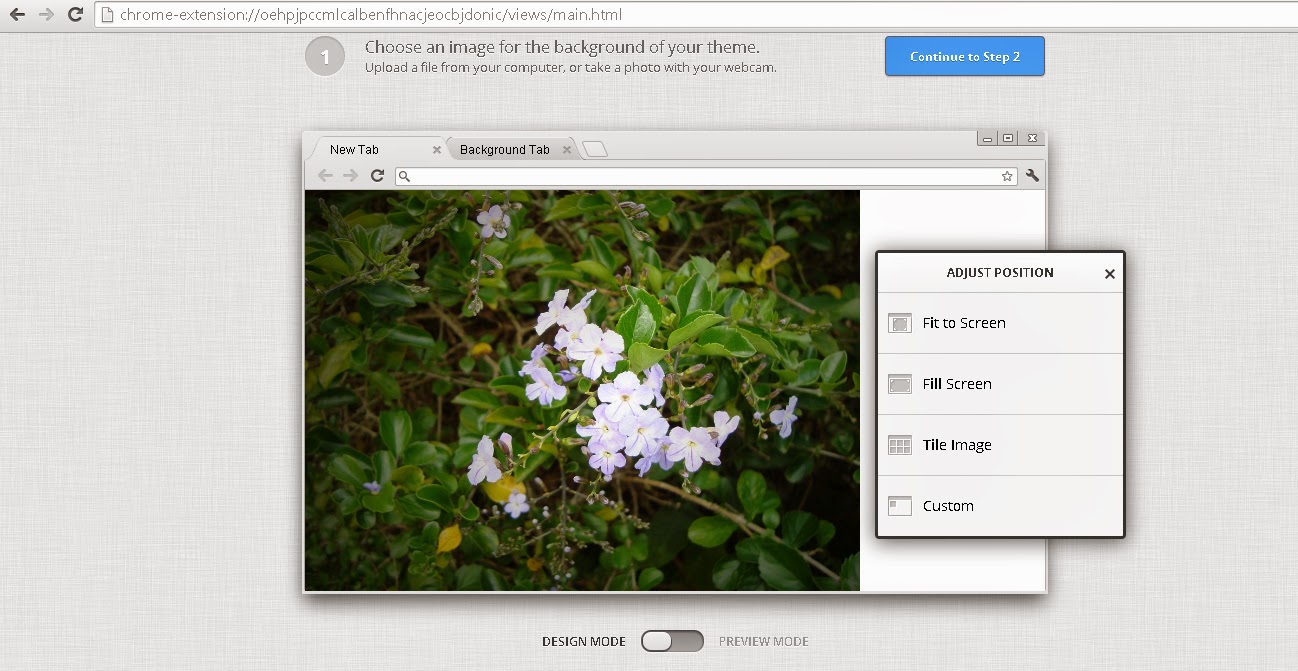
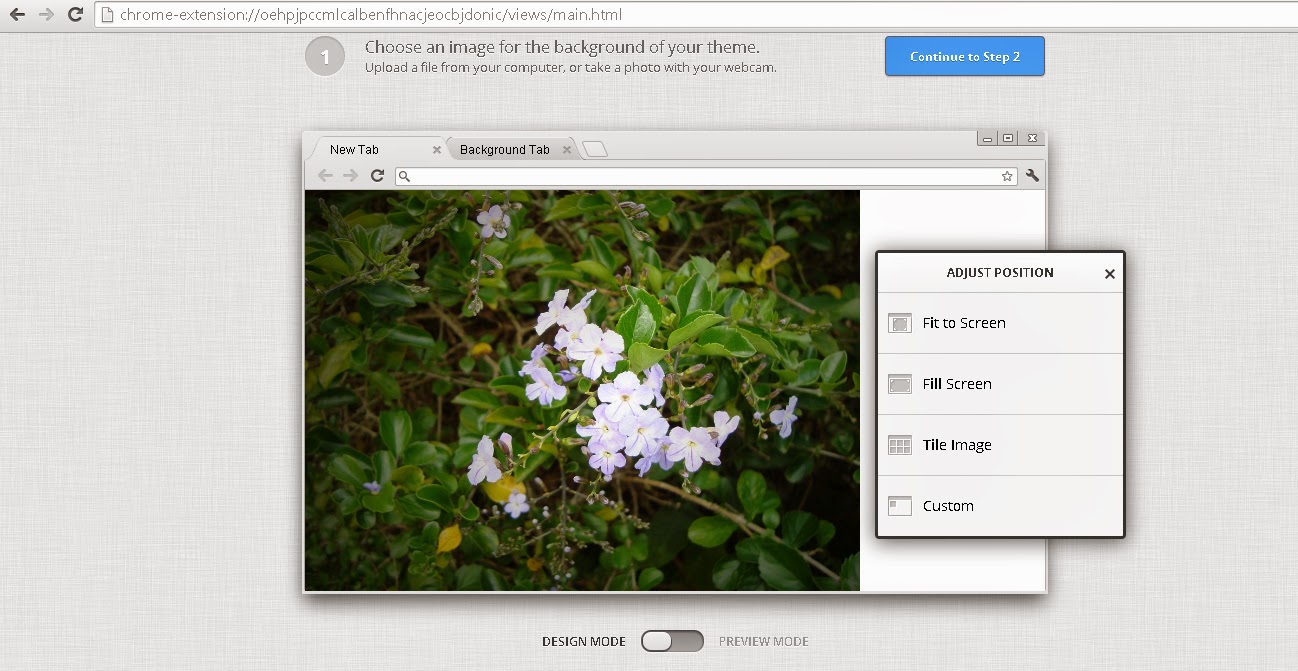
Choosing an Image
You can either upload an image file or capture an image from your webcam.choose an image and you can check how it looks like when it applied!
You can upload your own creation or a graphic or a photo or any one from another source.and you can add effects and resize the image and some editing through the App

Adding Colors
On the next screen, you’ll be able to choose separate colors for the frame, toolbar, and background color. Of course, this is a Google app, so there’s an “I’m feeling lucky” button that will automatically select some appropriate-looking colors for you. The automatically selected colors will attempt to match the background image you selected earlier.
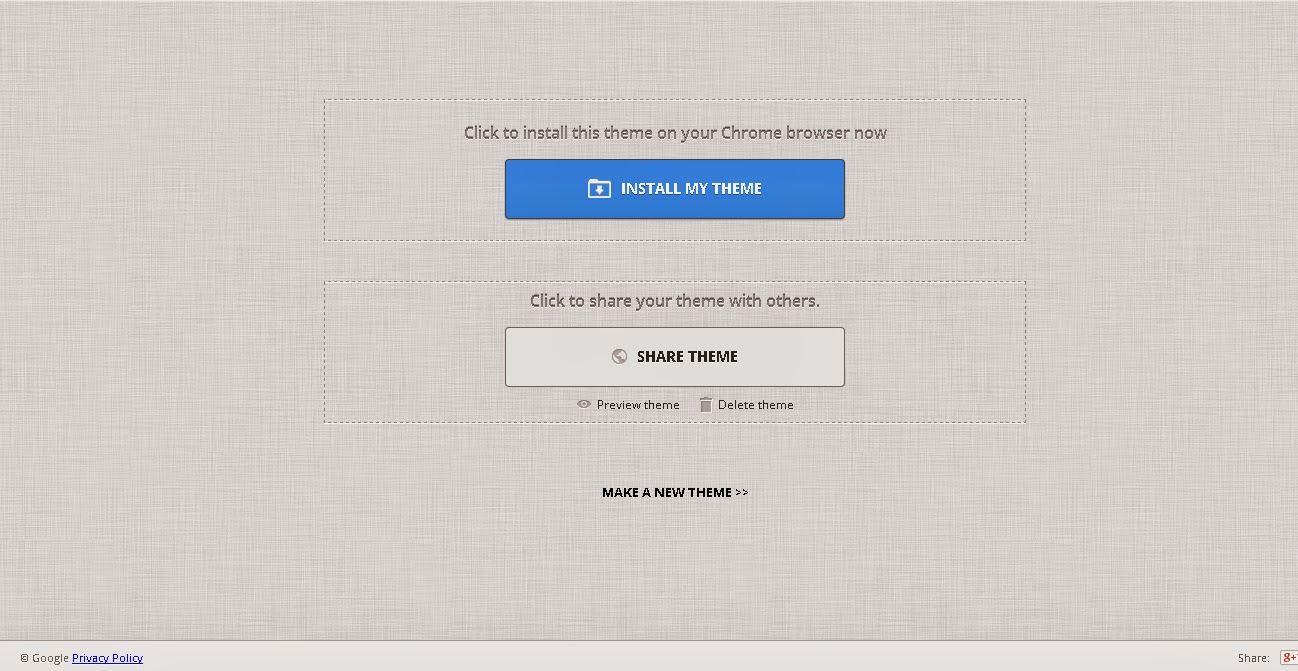
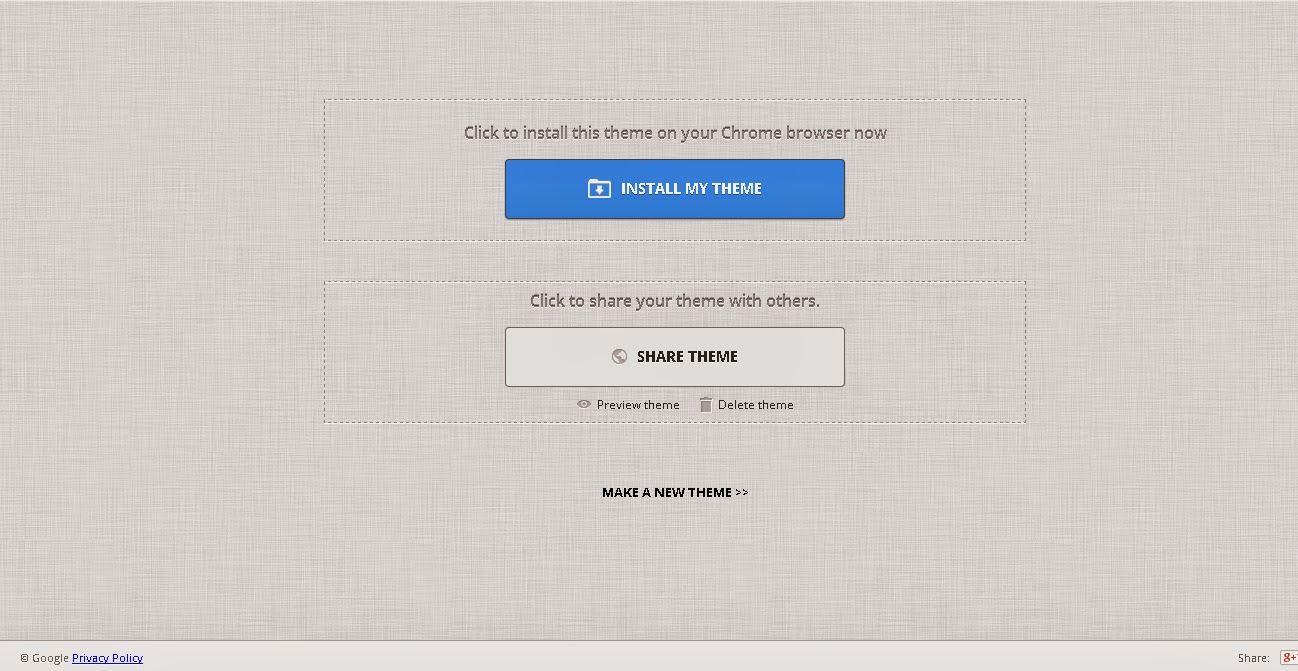
Installing and sharing Your Theme
After you finished you will have an option to install your theme to your browser and share it with your friends!for sharing you'll get a link and you can share it with your friends through Google+, Facebook or using any other media you like!